Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Pontedeume. Pontedeume is a beautiful little town close to la Coruna city and it sits by the "ria de Ares" on an estuarial river. The areas between (and around) la Coruna and neighbouring city Ferrol are full of the stereo-typical Galician towns seen in tourist brochures and the old town of Pontedeume slips nicely into this category.

45+ Best Adobe XD UI Kits + Templates 2023 MASSIVE Social
File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip Author: Chris Finotti (Check Out Author's Profile) Created with a free version of Adobe Xd Download "Material Design UI Kit" Downloaded 3449 times - Material Design UI kit UI-Kit More From: UI Kits

Material Design Adobe XD UI Kit Freebie Supply
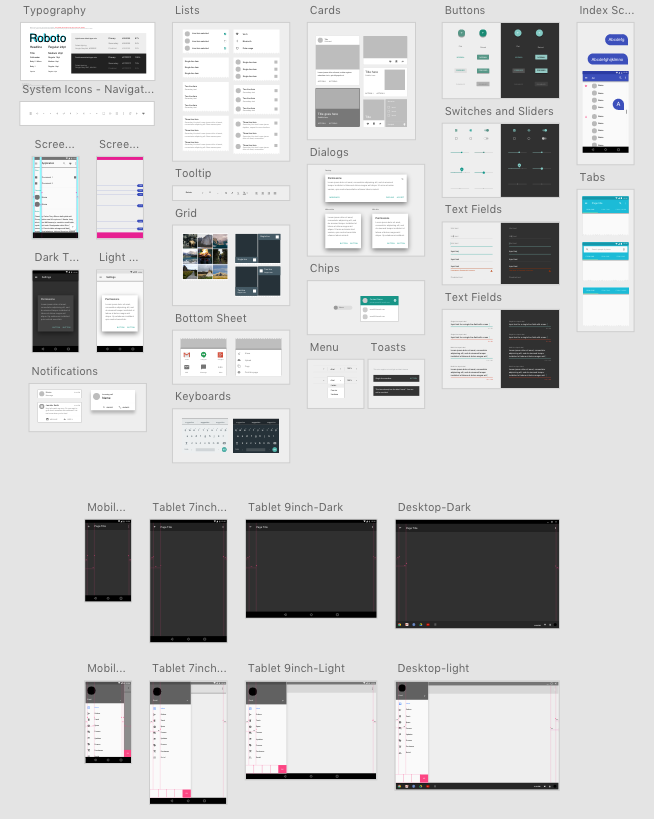
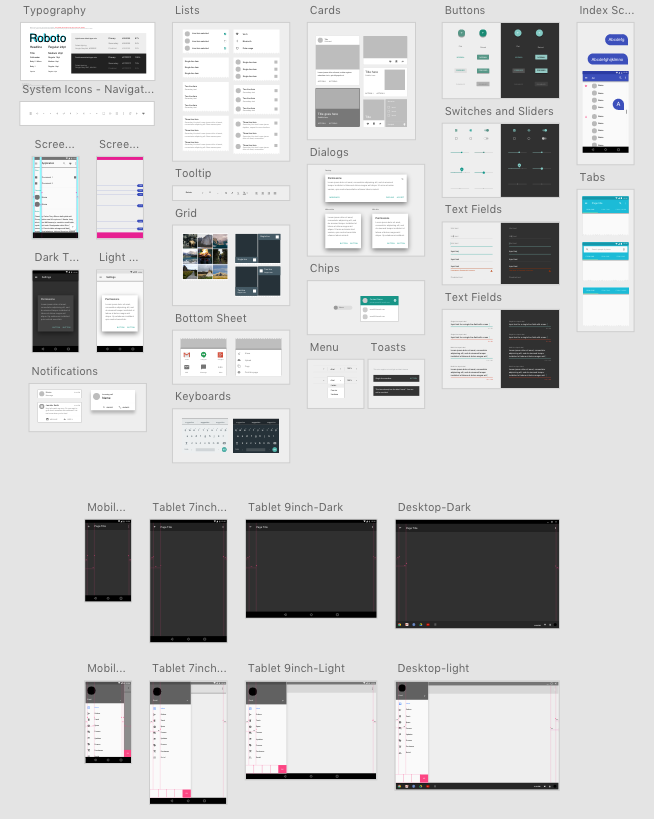
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Adobe XD and Material Design Mark DuBois Weblog
Download Material 3 Design Kits free design resources. We collect free UI Kits for Adobe Illustrator, Adobe Photoshop, Adobe XD, Figma, Framer, InVision Studio & Sketch. Search for: Patterns; Articles;. This kit contains Material 3 Design Kit. Download. Download. Submit your own UI Kit. Overview. Software: Figma.

Free Material Ui Kit For Adobe Xd Freebie Supply
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

Pin on Adobe XD UI Kits
Adobe XD Discussions How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.8K Translate Report</p><img src ="https://csform.com/wp-content/uploads/2017/07/material-design-ui-kit-for-adobe-xd-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=matta-material-design-ui-kit-csform.webp';"><br><h3>Matta Material design UI Kit CSForm</h3><p>Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.</p><img src ="https://instaux.com/wp-content/uploads/2018/12/adobe-xd-freebie-all-material-designed-color-palettes-m65.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-colors-for-adobe-xd-instaux-free-sketch-adobe-xd-resources-ui-kits-icons.webp';"><br><h3>Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons</h3><p>Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colors, character styles, and components to start out from so you can focus on original ideas without worrying about reinventing buttons, checkboxes, and other components each time.UI kits can save you precious time when designing new</p><img src ="https://caphe.sfo2.cdn.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply-mobile-legends.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends</h3><p>Official kits. Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations.. Material UI for Adobe XD. Third-party resources UXPin. Material UI for UXPin: A large UI kit of Material UI components. The design tool renders the.</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.</p><img src ="https://rm-content.s3.amazonaws.com/56fd5ecfedf7a42502965830/upload-a4ba2b40-fe03-11e6-9a78-23e433131955.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=aggregate-61-material-design-components-sketch-seven-edu-vn.webp';"><br><h3>Aggregate 61+ material design components sketch seven.edu.vn</h3><p>Material Design Kit - Android GUI Android Nougat Free GUI FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines.</p><img src ="https://s3.amazonaws.com/freebiesupply/large/1x/ui-kit-for-android-google-material-j81-3.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Adobe XD Discussions Re: How to find the Material design 3 UI kit in XD. 0 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx. <Title renamed by moderator> TOPICS How to 3.2K Translate Report</p><img src ="https://public-files.gumroad.com/variants/jomwtegd0c39mdmumsyq90r4sr3g/3298c3eb001bbed90f1d616da66708480096a0a1b6e81bd4f8a2d6e9b831d301" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-you-ui-kit-adobe-xd.webp';"><br><h3>Material You UI Kit Adobe Xd</h3><p>The article below was written in 2019 to announce our first successful attempt to create a component library for Adobe XD. Indigo.Design for Adobe XD had massive updates in 2021 and 2022 and now.</p><img src ="https://freebieflux.com/uploads/freebies/free-download-material-design-ui-kit.webp" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=android-material-design-ui-kit-freebie-for-figma-and-adobe-xd.webp';"><br><h3>Android Material Design UI Kit freebie for Figma and Adobe XD</h3><p>15,000+ Adobe XD Templates & More With Unlimited Downloads Discover thousands of Adobe XD templates for your next project with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 graphic templates, design assets, themes, photos, and more. Landing Pages Convert & Sell</p><img src ="https://csform.com/wp-content/uploads/2018/10/Matta-Material-Design-UI-Kit-for-Adobe-Xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-and-premium-ui-kits-for-adobe-xd-csform.webp';"><br><h3>Free and Premium UI Kits for Adobe Xd CSForm</h3><p>Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://ht.sabino.best/ca/slow-press-wine.html">Slow Press Wine</a></li><li><a href="https://gc.sabino.best/ca/advent-calendar-puzzle-2023.html">Advent Calendar Puzzle 2023</a></li><li><a href="https://lm.sabino.best/ca/benaughty-com-delete-account.html">Benaughty Com Delete Account</a></li><li><a href="https://sv.sabino.best/ca/words-with-zees.html">Words With Zees</a></li><li><a href="https://bh.sabino.best/ca/اللهم-انصر-اخواننا-في-فلسطين.html">اللهم انصر اخواننا في فلسطين</a></li><li><a href="https://kx.sabino.best/ca/wes-anderson-lord-of-the-rings.html">Wes Anderson Lord Of The Rings</a></li><li><a href="https://gr.sabino.best/ca/kanuk-winter-coats.html">Kanuk Winter Coats</a></li><li><a href="https://sx.sabino.best/ca/pokemon-photos-pokemon-photos.html">Pokemon Photos Pokemon Photos</a></li><li><a href="https://wi.sabino.best/ca/deception-in-french.html">Deception In French</a></li><li><a href="https://uj.sabino.best/ca/sayings-about-weeds.html">Sayings About Weeds</a></li><li><a href="https://zo.sabino.best/ca/taylor-lewan-gay.html">Taylor Lewan Gay</a></li><li><a href="https://eo.sabino.best/ca/octonauts-colouring-pages.html">Octonauts Colouring Pages</a></li><li><a href="https://sk.sabino.best/ca/collars-company.html">Collars Company</a></li><li><a href="https://jn.sabino.best/ca/just-matcha-tea-shop.html">Just Matcha Tea Shop</a></li><li><a href="https://be.sabino.best/ca/new-balance-327-women-white.html">New Balance 327 Women White</a></li><li><a href="https://ae.sabino.best/ca/oak-colour-wood.html">Oak Colour Wood</a></li><li><a href="https://kh.sabino.best/ca/bear-man-suit.html">Bear Man Suit</a></li><li><a href="https://zn.sabino.best/ca/album-cover-juice-wrld.html">Album Cover Juice Wrld</a></li><li><a href="https://gc.sabino.best/ca/paintings-of-butterflies.html">Paintings Of Butterflies</a></li><li><a href="https://bl.sabino.best/ca/window-well-installation.html">Window Well Installation</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://neutay.best'>Lf Sabino Best</a> - <a href="https://lf.sabino.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>